Products You May Like

In our present related world, customers have excessive expectations for digital experiences. And on a high-end laptop computer or desktop, it’s pretty straight-forward to satisfy these expectations. Good large screens, quick web, plenty of storage and even extra enter units like a keyboard or a mouse all present designers and builders loads of assets to construct a first-class consumer expertise.
Cellular units nonetheless don’t have all these bells and whistles. So, when beginning with a much less restrictive medium after which attempting to scale down, as organizations have historically executed, typically customers find yourself with a sub-optimal expertise on cellular. Within the utility panorama of yesterday, that was most likely okay. There have been desktop apps, after which there have been cellular apps—the previous being the place work bought executed and the latter extra centered on comfort use circumstances.
What’s a mobile-first method?
When cellular apps and web sites first arrived on the scene, designers pushed arduous for what was known as “graceful degradation.” It meant that because the expertise moved from the desktop right down to tablets and telephones, options and performance had been stripped away.
The world has modified considerably over the past decade although—notably relating to the place, when and the way we work. To fulfill these altering wants, mobile-first advocates have latched onto “progressive advancement.”
Progressive development is the reverse of swish degradation. By beginning with the smallest display screen and ensuring it may possibly ship the core utility expertise, designers can then layer on extra performance and options with every subsequent larger class of machine.
That manner, wherever the customers and the applying intersect, they’ll nonetheless anticipate a first-rate consumer expertise and the core features wanted to get work executed.
SEE: Build custom mobile apps without having to code with this simple app (TechRepublic Academy)
Why cellular first is smart in at the moment’s digital panorama
Immediately greater than 2 billion folks entry the web from their smartphone. Some analysts predict by 2025 this can be how more than 70% of internet users function.
Since 2012, smartphone sales have drastically outpaced desktop pc gross sales. The cellular sport market is outselling PC and consoles mixed. There isn’t a scarcity of stats you’ll find on the web to drive residence simply how vital capturing and fascinating cellular customers are. However, there may be extra to the story than simply the sheer quantity of units in shopper fingers.
Google’s algorithms favor mobile-friendly web sites. In reality it’s so vital to the search large they’ve even created a web site that may test your website’s mobile friendliness for you.
For a majority of functions, natural visitors by way of serps is a key ingredient to long-term success. Being attentive to Google’s algorithms is among the greatest methods to make sure discoverability. And since mobility is excessive on that checklist, by extension a mobile-first technique provides you a aggressive benefit.
Content material is the undisputed king
When going cellular first, it’s vital to do not forget that content material is king. Designers ought to concentrate on surfacing precisely the content material a consumer wants and nothing extra. Additional components are inclined to distract from the consumer’s concentrate on the present activity, and productiveness suffers when display screen actual property is restricted.
So, whereas it’s typical to indicate all of the choices on a desktop view, well-designed cellular functions use context to resolve what to indicate when and simply as importantly, what to not present.
It doesn’t imply cellular customers can’t get to all these fine-grained choices, it simply means these choices that don’t usually assist the primary use case are hidden behind low-profile UI constructs like collapsible menus and accordions.
Cellular-first design greatest practices
Begin along with your customers in thoughts
Your utility is fixing an issue, and in case your cellular design doesn’t enable the consumer to unravel that drawback shortly and effectively, it’s a missed alternative.
Hierarchy issues
It ought to be clear from how your utility is offered to the consumer what’s most vital at that specific second. If you’re on a cellular banking web site to switch funds, you anticipate to see how a lot cash you’ve gotten entrance and middle.
Easy is healthier
Scale back the variety of hyperlinks in your navigation when doable, and use fewer pages that benefit from vertical scrolling. For portrait apps, don’t divide the display screen into greater than two columns. And contemplate bigger fonts and large, clear borders.
Clear name to motion
Every display screen ought to have a transparent name to motion (CTA). It ought to be shiny, daring and constant. Google’s Materials Design has an amazing assemble for this known as a FAB, or floating action button, should you’d like some pointers.
Don’t make customers wait
Verify your load occasions. One research suggests 79% of shoppers are unlikely to make use of a web site once more if the efficiency is poor. Compress photos the place you may, and make the most of strategies like “lazy loading” to enhance your time-to-glass.
SEE: Load testing vs. stress testing: What are the main differences? (TechRepublic)
Cellular-first utility inspiration
In case you’re on the lookout for some inspiration, contemplate trying out these exemplary cellular websites. Hopefully, these examples can have you contemplating whether or not a mobile-first method may be the appropriate method to your subsequent digital endeavor.
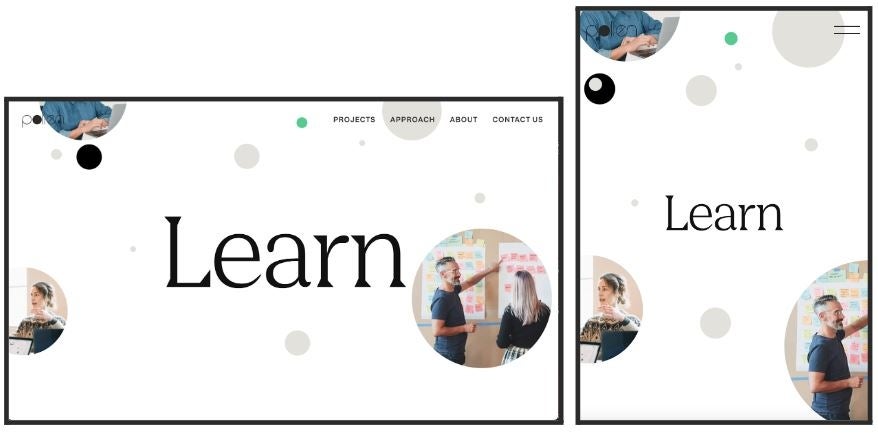
Pollen
It ought to come as no shock that Pollen has a slick cellular expertise once you check out what they do. Pollen is a design and UX digital studio. The location masses shortly, makes nice use of white area and does an wonderful job of adapting the navigation menu based mostly on whether or not the positioning is working on desktop or cellular (Determine A).
Determine A

TurboTax
Who says taxes are boring? The TurboTax utility makes heavy use of CTAs and allows an advanced workflow in a context-aware, mobile-first method (Determine B).
Determine B

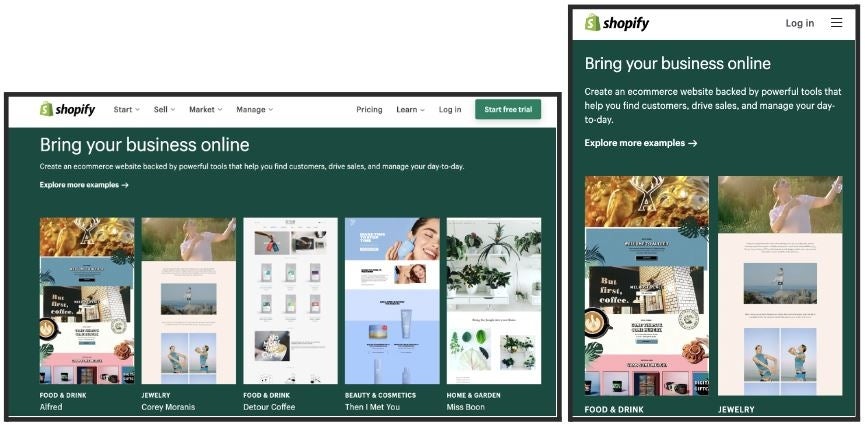
Shopify
As a frontrunner in e-commerce, Shopify wants a first-rate consumer expertise no matter the place prospects run throughout them. Right here, we see an amazing instance of how Shopify selected to simplify grid layouts on cellular (Determine C).
Determine C

Cellular-first design prioritizes consumer expertise
Whereas extra frequent in B2C apps, in recent times many B2B organizations are additionally benefiting from mobile-first methods. As a result of mobile-first improvement prioritizes the smallest display screen, it successfully shifts focus and hard conversations round core performance left.
By beginning with deciding how an app will look and function on a smartphone earlier than shifting on to bigger screens and units, builders, designers and product house owners shortly get alignment on what issues to customers and prospects.
Study extra about cellular app improvement with these assets from TechRepublic Academy:
